Sebenarnya Tutorial ini bukan untuk Pemula tapi tidak ada salahnya untuk mencoba :D kamu bisa menggunakan adobe photoshop versi apapun karena itu termasuk tutorial dasar
mari kita mulai ..
mari kita mulai ..
Penggunaan warna-warni seni vektor adalah cara yang bagus untuk membuat suatu halaman web diakses dan ramah. Bila dilakukan dengan baik adalah mungkin untuk menciptakan sebuah gaya seni yang kaya dan bersemangat yang akan menangkap imajinasi. Kami memandu Anda melalui dasar-dasar untuk membuat Anda pergi pada Photoshop CS dan lebih baru.
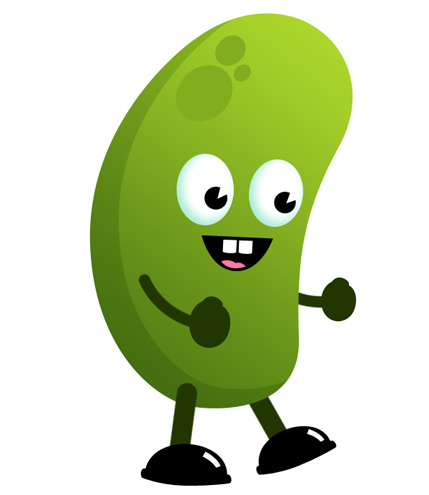
Berikut adalah hasil akhir dari tutorial ini.
Langkah 1
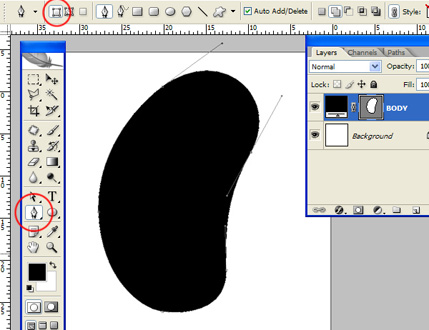
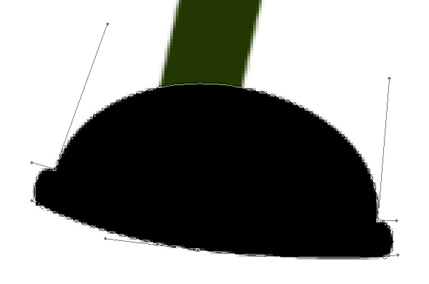
Kami akan membuat ini pada 300dpi sehingga membuat sebuah kanvas yang 750 × 750 piksel pada 300dpi. Ini juga baik untuk bekerja di RGB sebagai Anda mendapatkan kontrol lebih besar atas output warna dan pilihan lainnya yang berjarak Photoshop itu sendiri. Dengan kanvas Anda buka, pilih Pen Tool dan mengaturnya untuk Shape Layers di bar Options (Window> Options jika tidak terlihat).Gunakan alat ini untuk menggambar dalam bentuk karakter dasar, pada tahap ini jangan khawatir tentang warna.

Langkah 2
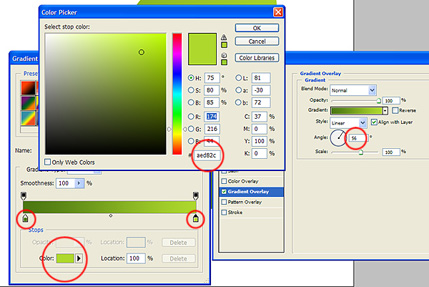
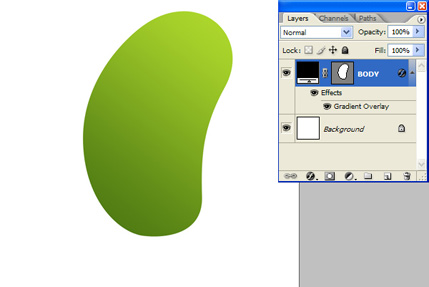
Setelah Anda menggambar bentuk dasar sudah waktunya untuk menambahkan warna sehingga pilih Layer Bentuk Tubuh Anda dan pergi ke Layer> Layer Styles> Gradient Overlay. Mengatur gradien 2-warna memasukkan 4c7812 dan aed82c di bidang bertanda '#' di jendela Color Picker. Gradien Anda akan terlihat mirip dengan meraih layar.


Langkah 3
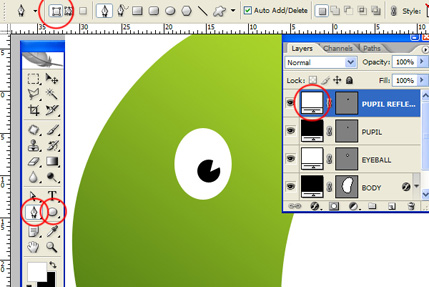
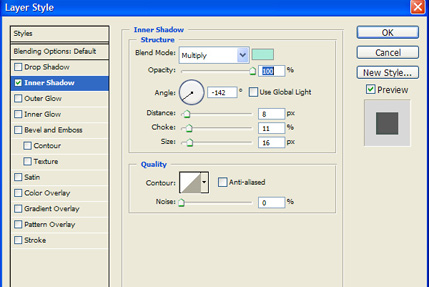
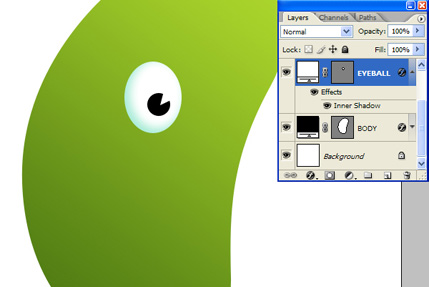
Pilih Ellipse Tool dan pastikan itu diatur untuk Shape Layers (Gunakan bar Pilihan untuk melakukan hal ini). Pilih Putih sebagai warna foreground dan menggambar elips sebagai bola mata Anda. Menggambar lingkaran hitam kecil untuk murid (tahan tombol SHIFT sementara Anda menarik - ini akan membatasi aspek rasio yang sempurna). Kemudian gunakan Pen Tool untuk menggambar segitiga putih kecil di atas murid. Jika Anda perlu untuk mengubah warna dari setiap lapisan bentuk Anda kemudian cukup klik dua kali ikon warna yang sesuai pada palet Layers. Akhirnya, pilih lapisan bola mata dan pergi ke Layer> Layer Styles Bayangan> Inner dan ditetapkan sebagai di ambil layar.



Langkah 4
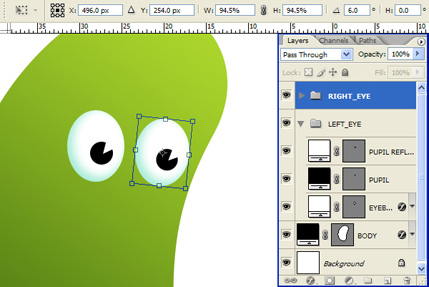
Pilih semua lapisan mata Anda di Palette Layers dan klik ikon Folder di bagian bawah palet untuk mengelompokkan mereka. Nama LEFT_EYE Group. Kemudian pilih Move Tool dari palet Tools, tahan tombol ALT dan tarik kelompok di kanvas untuk membuat duplikat. Nama RIGHT_EYE kelompok duplikat. Mata tidak cukup sesuai dengan perspektif tubuh sehingga dengan kelompok RIGHT_EYE dipilih pergi ke Edit> Free Transform dan mengubah ukuran dan memutar dengan ukuran 94,5% dan 6,0 derajat.


Langkah 5
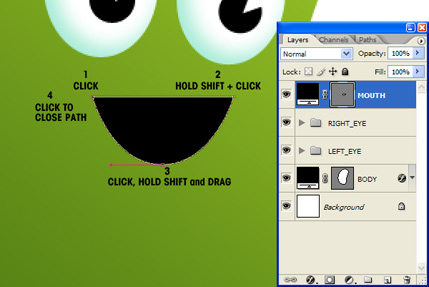
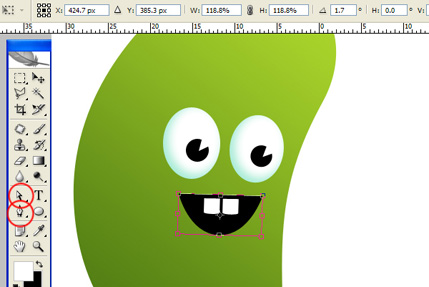
Mulut cukup mudah. Pilih Pen Tool dan mengaturnya untuk Shape Layers. Klik salah satu titik dan kemudian tahan tombol SHIFT dan menarik titik di sebelah kanan yang pertama. Holding SHIFT akan memaksa titik yang akan diambil dalam penambahan sebesar 45degrees dari titik terakhir ditarik. Dalam hal ini kami ingin garis horizontal. Kemudian memilih di antara dua poin tetapi lebih rendah ke bawah dan klik dan drag untuk membuat kurva. Kemudian klik titik awal (ujung terbuka) untuk menutup jalan.Anda dapat mengedit setiap titik-titik dengan menggunakan Direct Selection Tool (panah putih bukan hitam) dan menyeret poin atau menangani mereka. Anda juga dapat mengubah ukuran dengan menggunakan Free Transform Tool. Gambarkan dalam dua gigi atas mulut.


Langkah 6
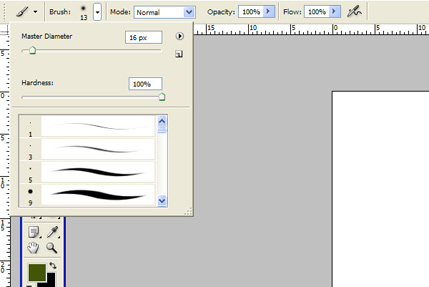
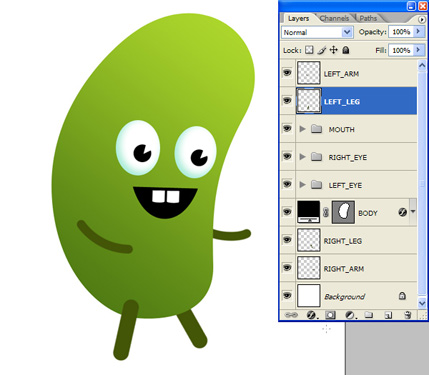
Pilih Perangkat Kuas dan mengedit pilihan untuk membuat sikat 16 Pixel dengan Kekerasan 100%.Mengatur warna latar depan 213.600. Pilih Pen Tool dan set ke Paths. Buat dua lapisan baru (Layer> New Layer) dan memanggil satu LEFT_ARM dan satu RIGHT_ARM. Pastikan bahwa LEFT_ARM diposisikan diatas BODY di palet Layers. RIGHT_ARM harus di bawah TUBUH. Gambarlah lengan kiri dengan Pen Tool, pilih lapisan LEFT_ARM dan membuka palet Paths. Klik panah kecil di bagian kanan atas palet untuk menurunkan menu drop down. Pilih Stroke Path. Ulangi proses untuk lapisan RIGHT_ARM.


Langkah 7
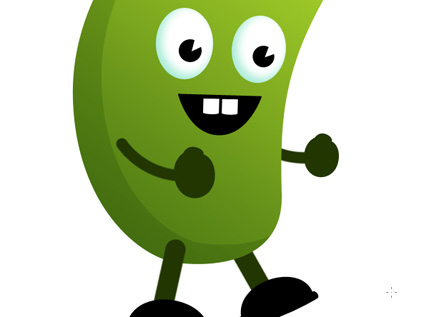
Ulangi proses untuk menarik dalam beberapa kaki. Ingatlah bahwa kaki harus lebih tebal sehingga saya memilih untuk sikat pixel 26 Path Stroke dengan. Man Booger harus mengambil bentuk sekarang.

Langkah 8
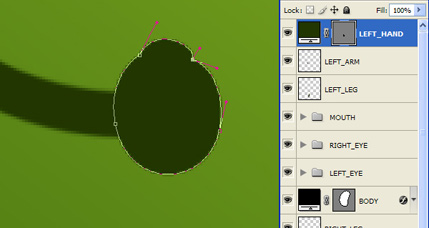
Tangan yang sedikit rumit. Pilih Pen Tool dan mengaturnya untuk Shape Layers. Gambarlah titik kurva (klik dan drag ke bawah sampai menangani muncul) di dasar pergelangan tangan. Kemudian menarik lain yang berlawanan titik kurva, menyeret menangani kira-kira jarak yang sama. Menggambar kurva titik di mana ibu jari akan memenuhi jari dari kepalan tinju. Kemudian tekan dan tahan tombol ALT, klik titik lagi dan tarik pegangan baru seperti yang ditunjukkan dalam layar ambil. Memegang ALT dan mengklik titik perpecahan itu menangani sehingga Anda dapat memindahkan mereka secara independen satu sama lain. Anda harus menggunakan teknik ini lagi pada pangkal ibu jari. Gunakan Alat pemilihan langsung untuk memanipulasi poin, menangani mereka dan umumnya membersihkannya. Duplikat tangan dan memanggil RIGHT_HAND duplikat. Gunakan Free Transform untuk memutar dan mengubah ukuran sampai mereka dalam perspektif.

Langkah 9
Gunakan Pen Tool untuk menggambar di sepatu. Set Black sebagai warna foreground dan menarik seperti pada layar ambil. Gunakan Direct Selection Tool untuk membersihkan dan menyempurnakan sepatu Anda. Setelah selesai, menduplikasi, mengubah nama, memutar dan mengubah ukuran sehingga cocok perspektif Anda.

Langkah 10
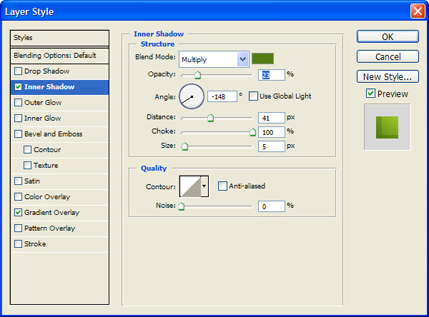
Mari menambahkan lapisan lain kedalaman dengan menambahkan shading lebih untuk tubuh. Pilih lapisan BODY dan pergi ke Layer> Layer Styles> Inner Shadow. Pertama, hapus Gunakan Cahaya Global dan kemudian ditetapkan sebagai di ambil layar. Saya menggunakan warna # 527e14 untuk bayangan. Aku harus memindahkan lengan kiri sedikit untuk mengakomodasi bayangan baru.


Langkah 11
Tambahkan sebagai kedalaman sebanyak yang Anda suka. Saya sudah ditarik dalam beberapa bersinar pada sepatu dan Lidah menggunakan Pen Tool. Saya juga diambil di beberapa tempat menggunakan alat Ellipse sebelum mengubah ukuran dan memutar mereka dengan alat Free Transform. Setelah karakter Anda selesai Anda dapat memindahkan semua elemen sekitar untuk fine tune karakter Anda. Anda juga dapat mengubah ukuran dan memutar sesuatu sampai Anda senang.

Unduh File Asli PSD
Sumber : webdesignledger














:)
BalasHapus